먼저 객체를 이렇게 생성했다
let obj = {
key1 : 'value1',
key2 : 'value2',
key3 : 'value3'
};
1. selector 이용하는 방법 (jQuery 일반 메서드)
//선택자 대상 each문법 - $('선택자').each(콜백)
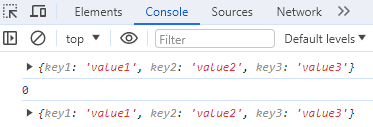
$(obj).each(function(i, v){
console.log(this); // 객체 한 덩어리 자체를 반환
console.log(i); // 객체 한 덩어리를 가리키는 index 0을 반환
console.log(v); // this와 동일
});
2. object 이용하는 방법 (jQuery 유틸리티 메서드)
//객체 대상 each문법 - $.each(객체, 콜백)
$.each(obj, function(i, v){
console.log(this); //객체의 순차적인 value정보를 반환
console.log(i); //객체의 순차적인 key정보를 반환
console.log(v); //this와 동일
});
객체대상 each 문법은 객체의 개수만큼 함수 호출하는데
셀 수 없는 (length속성을 갖지 않는) 대상을 넣게 되면 오류발생한다
객체 말고 배열과 유사배열도 마찬가지로 사용 가능하다
obj 객체를 배열로 바꾸고 다시 실행해봤다
let obj = ['value1','value2','value3'];
key값 대신 인덱스가 나오는 걸 확인할 수 있다